홈페이지 레이아웃
목차
Congo는 완전히 유연한 홈페이지 레이아웃을 제공합니다. 두 가지 주요 템플릿을 선택할 수 있으며, 디자인을 조정할 수 있는 추가 설정이 있습니다. 또는 사용자 정의 템플릿을 제공하여 홈페이지 콘텐츠를 완전히 제어할 수 있습니다.
홈페이지 레이아웃은 params.toml 구성 파일의 homepage.layout 설정에 의해 제어됩니다. 또한 모든 레이아웃에는 최근 문서 목록을 포함할 수 있습니다.
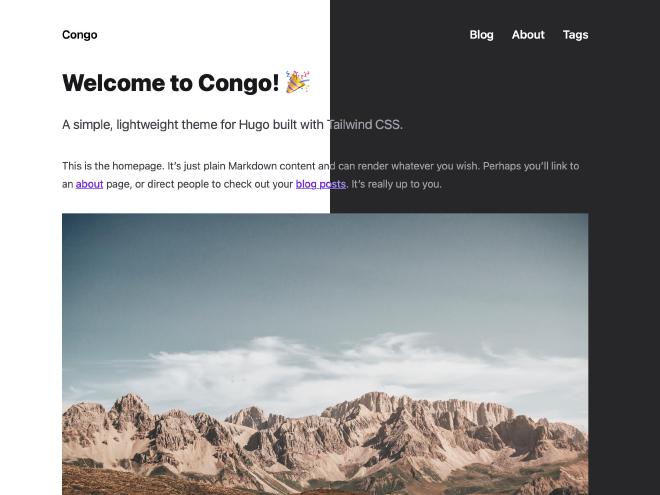
페이지 레이아웃 #
기본 레이아웃은 페이지 레이아웃입니다. 이는 마크다운 콘텐츠를 표시하는 일반적인 콘텐츠 페이지입니다. 정적 웹사이트에 적합하며 많은 유연성을 제공합니다.

페이지 레이아웃을 활성화하려면 params.toml 구성 파일에 homepage.layout = "page"를 설정하세요.
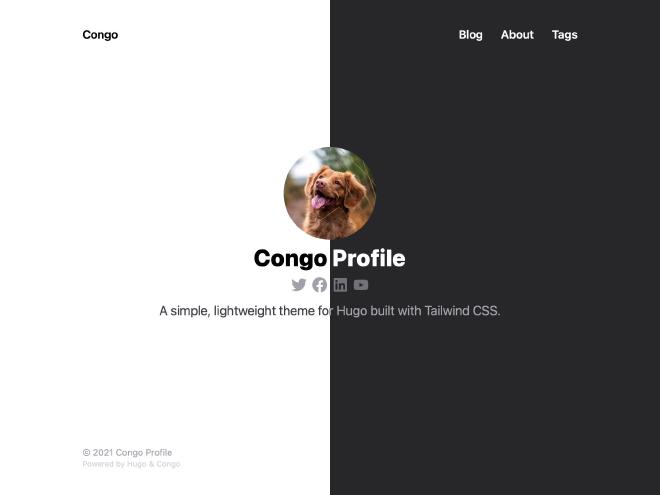
프로필 레이아웃 #
프로필 레이아웃은 개인 웹사이트 및 블로그에 적합합니다. 이는 저자의 세부 정보를 제공하여 이미지와 소셜 프로필 링크를 프론트 센터에 배치합니다.

저자 정보는 언어 구성 파일에 제공됩니다. 자세한 내용은 시작하기 및 언어 구성 섹션을 참조하세요.
홈페이지 콘텐츠에 제공된 모든 마크다운 콘텐츠는 저자 프로필 아래에 배치됩니다. 이는 자기소개서 또는 기타 사용자 정의 콘텐츠를 표시하기 위한 추가 유연성을 제공합니다.
프로필 레이아웃을 활성화하려면 params.toml 구성 파일에 homepage.layout = "profile"을 설정하세요.
사용자 정의 레이아웃 #
내장된 홈페이지 레이아웃이 필요한 경우 사용자 정의 레이아웃을 제공할 수 있습니다. 이는 페이지 콘텐츠에 대한 완전한 제어를 제공하며, 이는 작업을 위한 빈 슬래이스를 제공합니다.
사용자 정의 레이아웃을 활성화하려면 params.toml 구성 파일에 homepage.layout = "custom"을 설정하세요.
구성 값이 설정되면 새 custom.html 파일을 만들고 layouts/partials/home/custom.html에 배치하세요. 이제 custom.html 파일에 있는 내용은 사이트 홈페이지의 콘텐츠 영역에 배치됩니다. 원하는 HTML, Tailwind, 또는 Hugo 템플릿 함수를 사용하여 레이아웃을 정의할 수 있습니다.
사용자 정의 레이아웃에 최근 문서를 포함하려면 recent-articles.html 파트를 사용하세요.
예를 들어, 이 사이트의 홈페이지는 프로필 및 페이지 레이아웃 간 전환을 허용하기 위해 사용자 정의 레이아웃을 사용합니다. GitHub 저장소를 방문하여 작동 방식을 확인하세요.
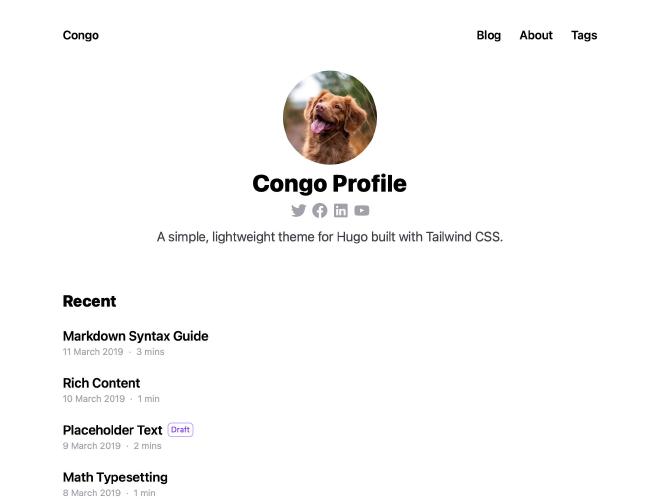
최근 문서 #
모든 홈페이지 레이아웃은 주요 페이지 콘텐츠 아래에 최근 문서를 표시할 수 있습니다. 이를 활성화하려면 params.toml 구성 파일에 homepage.showRecent = true를 설정하세요.

이 섹션에 나열된 문서는 mainSections 설정에서 파생되며, 이는 웹사이트에서 사용하는 콘텐츠 유형을 허용합니다.
예를 들어, posts 및 projects 콘텐츠 섹션이 있는 경우 이 설정을 ["posts", "projects"]로 설정하고 이 두 섹션의 모든 문서가 최근 목록을 채우기 위해 사용됩니다.
["blog"] 로 단일 콘텐츠 섹션을 지정한 경우, 최근 목록에는 blog 섹션의 문서가 포함됩니다.